Debugging Complex React Applications with React DevTools
Debugging can sometimes feel like hunting for a needle in a haystack, especially when working with complex React applications. With so many components interacting with each other, it can be tricky to track down the root cause of an issue. That's where empowering tools like React DevTools become your best friends. They not only help you identify and fix errors but also give you a sense of control and a clearer understanding of how data flows through your app, including inspecting the React component tree.
Imagine having a tool that lets you peek behind the curtain of your React app, revealing exactly what's happening with your components in real time, like the component tree and its current props. That's where React DevTools comes in. It's like having a backstage pass to your app's inner workings, showing you the component tree structure and how parent components interact with child components, giving you insights that make debugging and performance optimization much smoother. Whether you're using React DevTools Chrome or exploring tutorials on how to use React DevTools, this browser extension is essential for both newcomers and seasoned developers.

In the sections, we'll dive into how React DevTools can become essential to your development toolkit. We'll walk you through its key features, guide you through the installation process, and show you how to make the most of it for debugging and optimizing your React applications effectively. From detailed guides on installing React DevTools to practical tips on using it for debugging your React component hierarchies and analyzing your app's application performance, you'll learn everything you need to enhance your development process.
What are React Developer Tools?
React Developer Tools is a handy browser extension available for Chrome and Firefox, designed specifically to help you quickly inspect and debug React applications. Here's what you can do with it:
1. Inspect Components
Get a detailed view of your component hierarchy and dive into the state and props of any element. With React Developer Tools, you can view and modify the state and props of any component, like having a clear window into the inner workings of your app. Whether using React Developer Tools Chrome or Firefox, this feature provides deep insights into your React components.
2. Profile Performance
Analyze how components render and pinpoint any slow spots. This is crucial for making sure your app runs smoothly and efficiently. The performance profiling feature is essential for optimizing their React application.
Trace Updates
Keep an eye on how and when components update. This can help you catch unnecessary renders, which are renders that don't result in any visible changes to the UI, and improve your app's performance. Understanding component updates is key for effective debugging and performance tuning.
Why It Matters
React Developer Tools are essential to enhancing the development and optimization of your application; they are not just handy tools. They help you identify and resolve problems more quickly by providing a clear picture of what's happening behind the scenes.

React Developer Tools provide direct state and prop tweaking, data flow tracing, and issue identification during debugging. You don't have to constantly refresh your app to test fixes on the go. For Performance Optimization, use the Profiler to identify slow components and implement optimizations like memorization to improve your program's speed.
Installation and Setup of React Developer Tools
Let's dive into debugging and performance optimization by first setting up React js Developer Tools. Setting up React Developer Tools is straightforward. Here's how to get started:
1. Add the Extension
For Chrome users, go to the Chrome Web Store and click "Add to Chrome" to install the extension. For Firefox users, visit the Firefox Add-ons site and click "Add to Firefox."

2. Integrate with Your Browser
Once the extension is installed, it will seamlessly integrate into your browser's Developer Tools. Open your React app, go to Developer Tools, and find a new "React" tab.
3. Start Using It
Now you're all set! With React Developer Tools ready to go, you can start inspecting your components, analyzing performance, and monitoring updates. The setup process is smooth, so you can optimize your app without any hassle.
Before we get into the details of debugging and improving your app with React Developer Tools, let's start by exploring its interface. Knowing how these tools work will help you use them more effectively. So, let's take a closer look at the key features of the React Developer Tools and understand how they can help you with your React applications.
Exploring the React Developer Tools Interface
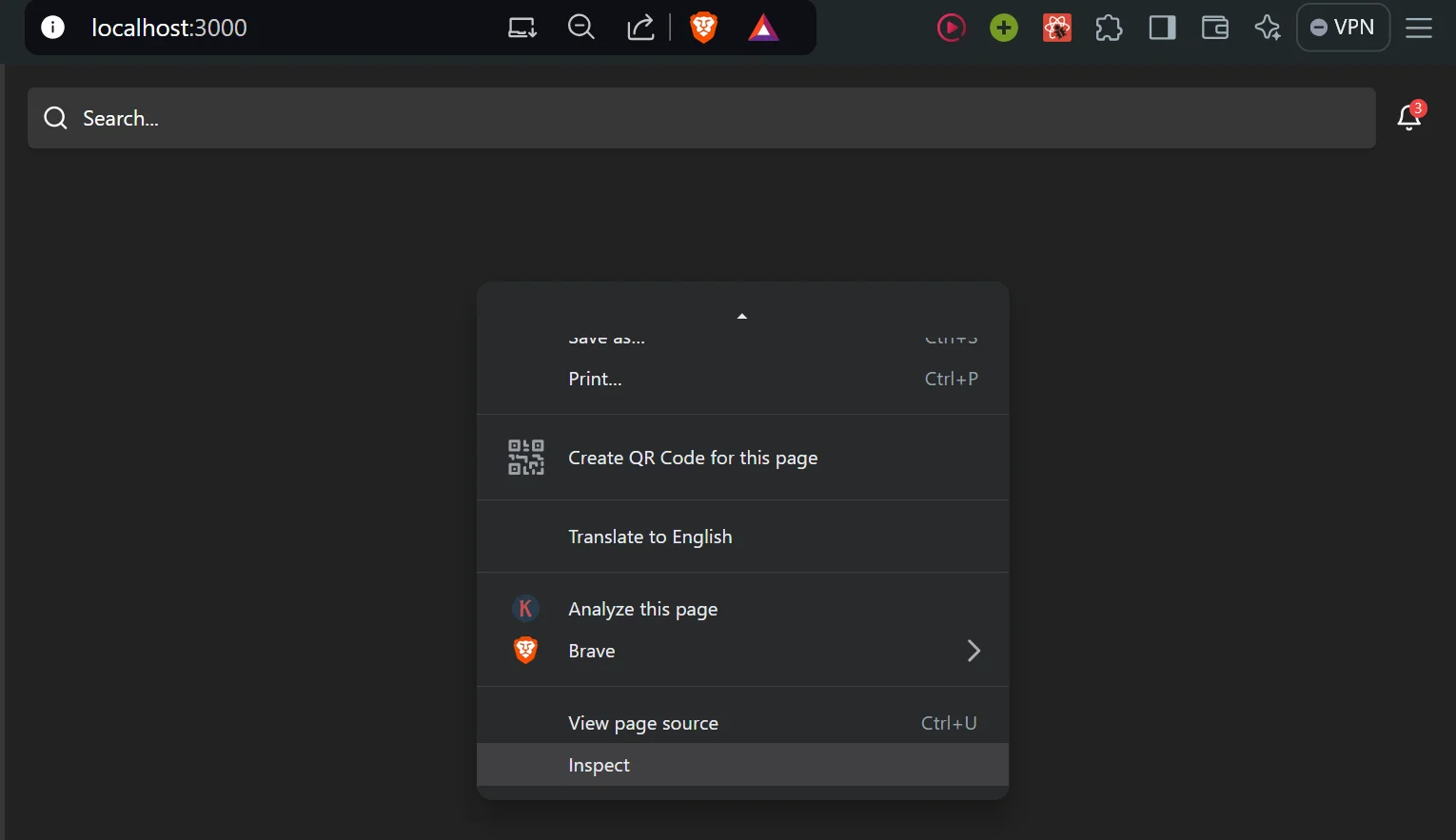
Let's start by opening your React app in the browser. Right-click on the page and select "Inspect" to open the chrome dev tools or browser console. Once there, look for the React tab—this is where you can start exploring your app's inner workings, including root components and even server-rendered components. You may also find the Developer Tools icon in the address bar to open it quickly.

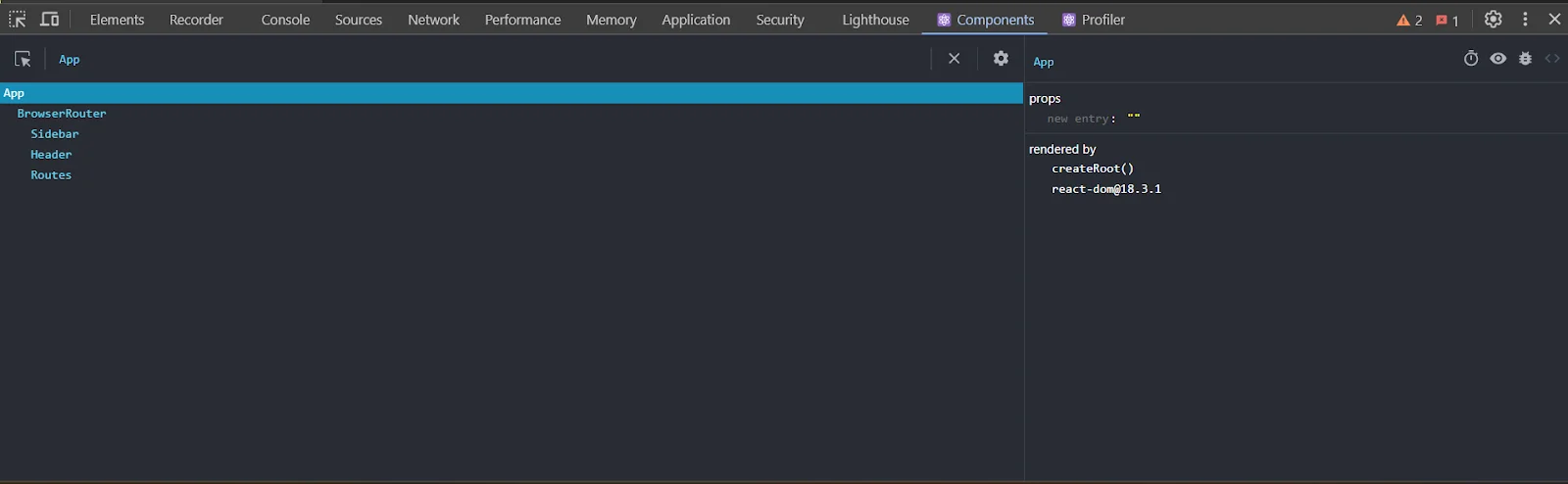
Components Tab
The Components tab in React DevTools shows the structure of your React app. It lets you see the component tree, view their component props and state, and understand how they're connected. To locate it, open your Chrome dev tools and click on the React tab.

Here, you can see the hierarchy of components, inspect their component props and state, and understand their relationships, including how parent components and child components interact.

You can see your app's hierarchical structure and React component tree. This view helps you understand how everything is connected in your app!
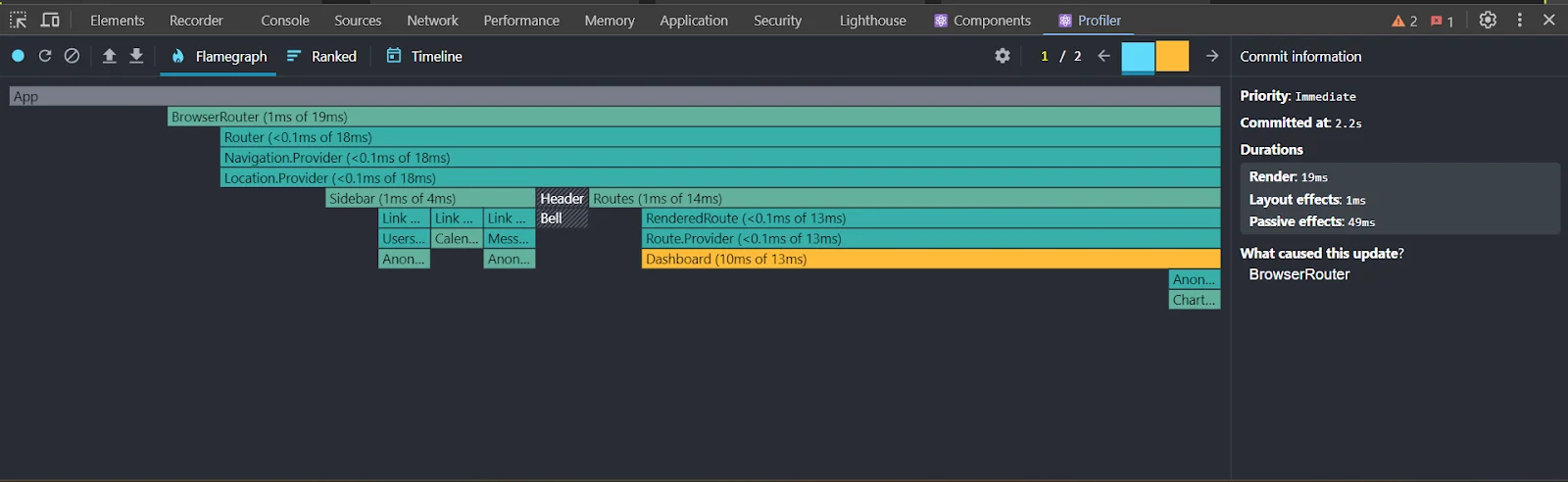
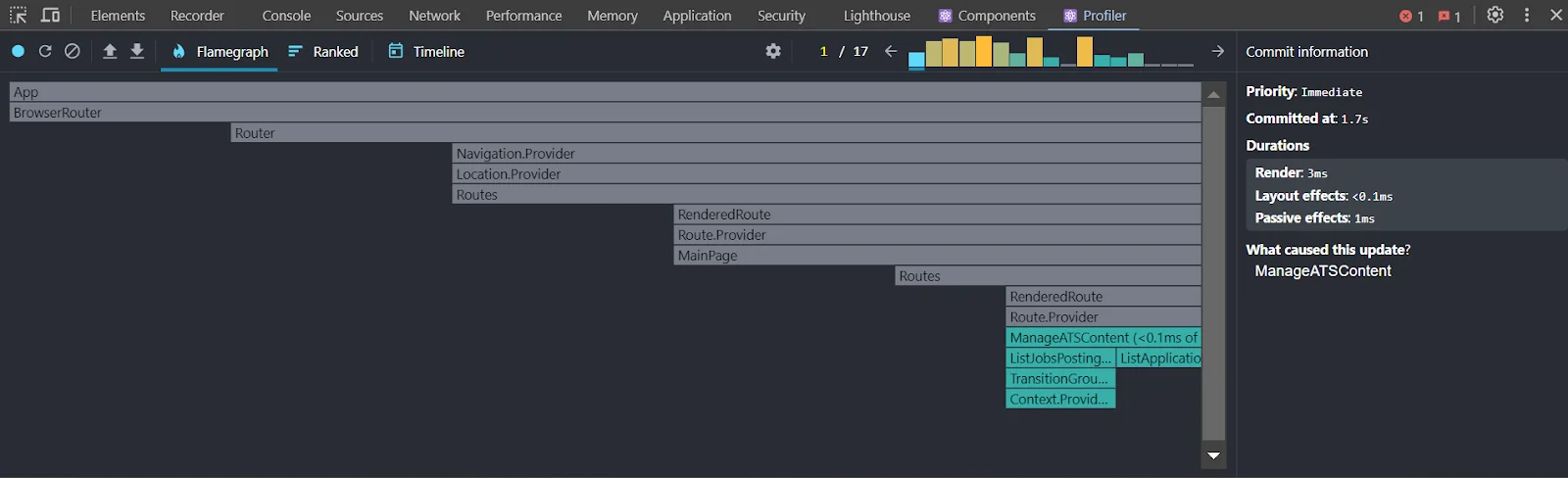
Profiler Tab
The Profiler tab helps you analyze your app's application performance by showing how long each component takes to render. This makes it easy to spot and fix performance bottlenecks, such as a relevant component that takes a long time to render or a root component that renders more often than necessary. To find it, navigate to the React tab in your dev tools and click 'Profiler.' It provides insights into rendering times and helps identify performance issues.

Using React DevTools with Other Debugging Tools: Combine React DevTools with other additional tools like the standalone version of React DevTools or the Network tab for a comprehensive debugging approach. While inspecting components or performance, you can check network requests and source code for a fuller picture of your app's behavior. This comprehensive approach will make you feel more equipped and prepared for any debugging scenario.
Now that you've examined the main functions of the React Developer Tools interface, it's time to go to the following vital stages: debugging and performance optimization. Debugging is a crucial component of development, and you can find and repair problems in your React applications, including issues in your Native applications, more easily with the help of React Developer Tools. Now, let's see how you may efficiently troubleshoot and improve your app using these tools.
Debugging with React Developer Tools
Debugging is an essential part of development, and React Developer Tools makes it easier to identify and fix issues in your React applications. Let's dive into how you can use these tools to troubleshoot and enhance your app effectively:
Inspecting Component State and Props
Have you ever wondered what's happening inside your components? The Components tab in React Developer Tools lets you peek under the hood. Click on an element to see its state and props in real-time. You can even tweak them on the spot to test fixes and sort out any issues with state and props management.

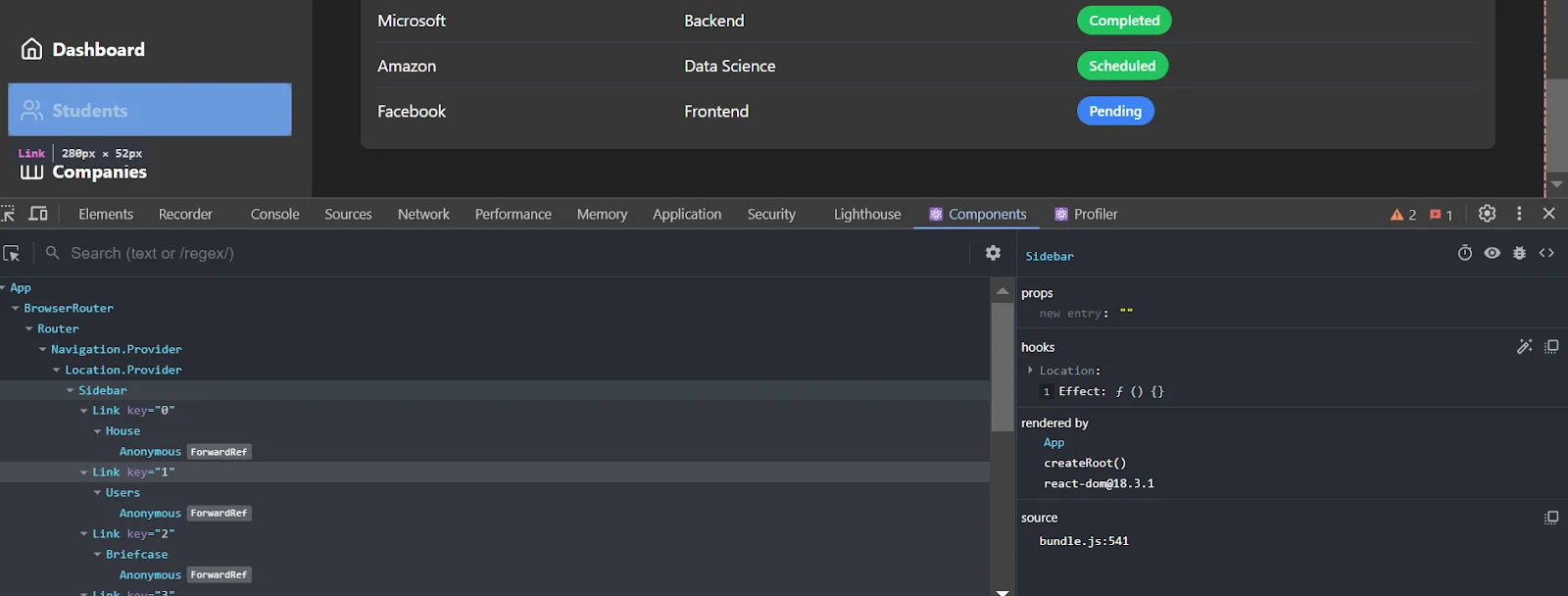
Identifying Component Hierarchy and Relationships
Curious about how components interact? Use the components tab to explore the component tree and discover parent-child relationships. This view helps you track data flow and understand how changes in one component ripple through the others.
Debugging Hooks and Custom Hooks
Inspect the state and effects of hooks by selecting a component that uses them in the Components tab. You can view hook states and debug issues specific to hooks, like incorrect state updates or side effects.
Performance Optimization with React Developer Tools
How to Locate Performance Bottlenecks with the Profiler
Open the Profiler tab in the React Developer Tools to begin profiling your React application. Click "Start Profiling" to begin logging your app usage. Examine the collected data to determine render times for individual components and identify any sluggish ones causing problems with performance.

Enhancing React Elements
To improve rendering:
- Use the profiler data.
- Apply performance improvements and pay special attention to the components that render the slowest.
- React memo and useMemo for rendering optimization and reducing intricate calculations inside components are examples of best practices.
Identifying Unnecessary Re-Renders
Examine components that re-render frequently with the Profiler to find needless re-renders. Reduce the number of re-renders by utilizing memorization strategies such as useMemo for costly computations and React memo for functional components.
Advanced Debugging Techniques
Monitoring Updates for React Components
Use the Profiler tab in the React Developer Tools to track React components' modifications. This utility helps you find pointless changes by logging and displaying component render times. Observe the "Flamegraph" and "Stack" views to determine which elements are being updated and how frequently.

Examining Requests from the Network
Use React Developer Tools with the Network tab in your browser's Developer Tools to examine network requests. This assists you in monitoring API calls and data fetching patterns to ensure network requests match expected performance and component modifications.
Common Pitfalls and How to Avoid Them
Identifying Common React Performance Issues Using Developer Tools
Using React Developer Tools, you can spot common performance issues like unnecessary re-renders, slow component updates, and inefficient data fetching. Look for components that frequently re-render or have high rendering times in the Profiler tab.
Tips and Tricks to Avoid Common Debugging Mistakes
- Avoid Over-Optimizing: Focus on optimizing components based on Profiler insights rather than making broad, unvalidated changes.
- Check State Management: Ensure state and props are correctly managed to prevent unexpected updates and performance hits.
- Use Memoization Wisely: Apply React.memo and useMemo judiciously to balance performance gains with code complexity.
Conclusion
React Developer Tools are crucial for effective debugging and performance optimization of React applications. Whether using the React Developer Tools Chrome extension or the Firefox version, these tools allow you to inspect component state, profile performance, and track updates. This makes it easier to identify and fix issues in your React apps.
Integrating React Developer Tools into your daily development workflow will help streamline your debugging process and enhance your app's performance. You can build more efficient and reliable React applications by leveraging features like the React Developer Tools tutorial for beginners and advanced techniques. Make the most of React Developer Tools to ensure your apps run smoothly and efficiently.
Frequently Asked Questions
What are React Developer Tools?
An extension for Chrome and Firefox called React Developer Tools makes examining and troubleshooting React projects more effortless. It gives you a thorough overview of your component hierarchy so you can evaluate performance and state to solve problems efficiently.
How do I set up React Developer Tools?
Install the extension from the Firefox Add-ons website or the Chrome Web Store to begin using React Developer Tools. After installation, launch your React application and select the React tab in the Developer Tools section of your browser. This tab offers similar functionality to the Profiler and Components sections for debugging and examining your application.
Can React Developer Tools be used with React Native?
It is possible to use React Native with the React Developer Tools. This add-on offers insights into the functionality and design of your mobile applications by assisting with component inspection and debugging on the iOS and Android operating systems.





